クリエイターモードSDK(2021/5~)
テンプレート編集
いよいよproteger統合の最終段階です! ![]()
Makeshopのテンプレートにproteger SDKを組み込み顧客にリーチします。
クリエイターモードをご利用のショップ様向けです。
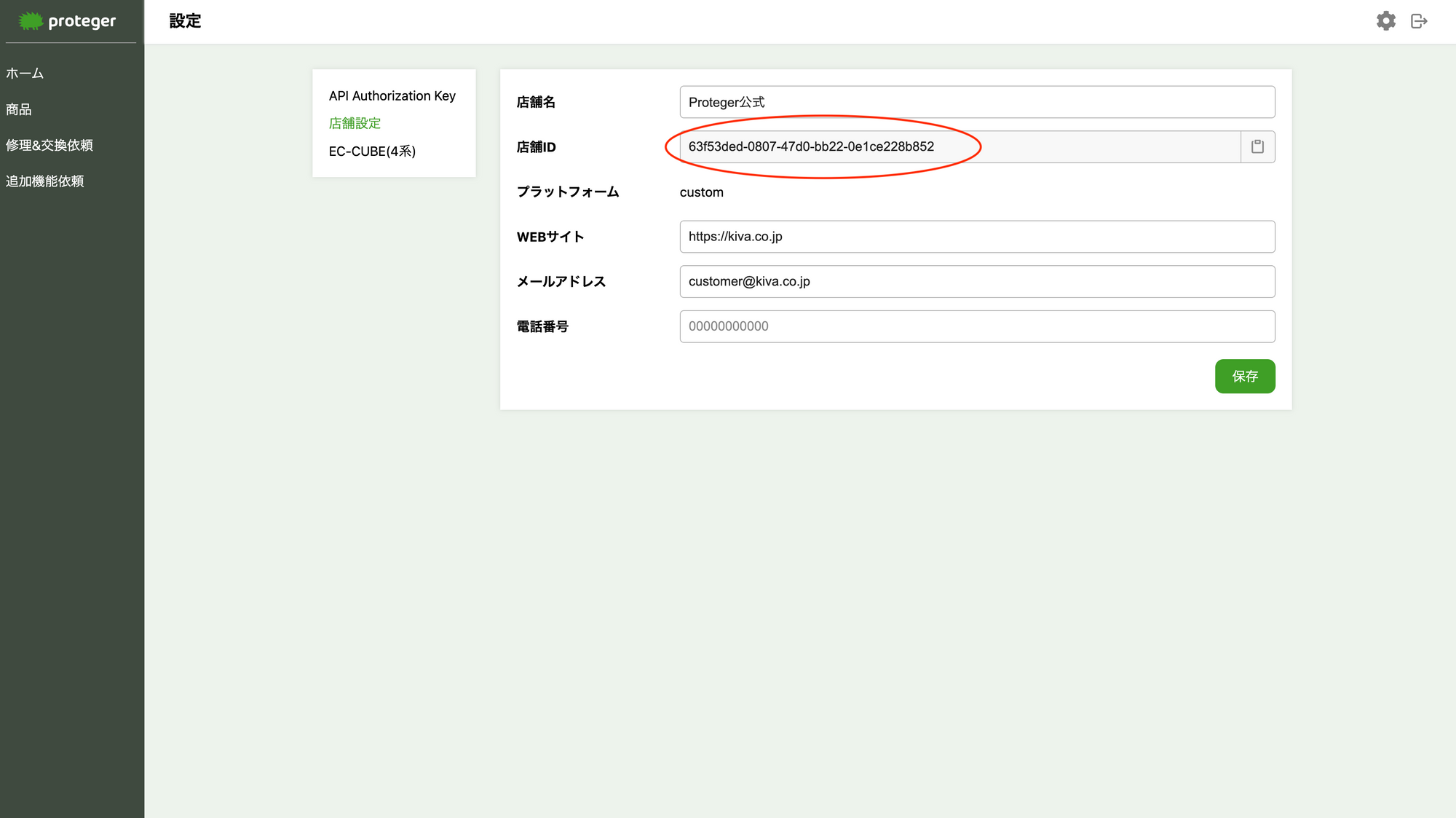
- StoreIDを管理画面で確認
proteger管理画面の設定(右上歯車アイコン) → 店舗設定 → StoreID(店舗ID)を確認します。

- テンプレート編集
デフォルトテンプレート「Debut」の場合の記述方法です。
適宜お使いのテンプレートに合わせた記述に置き換えて下さい。
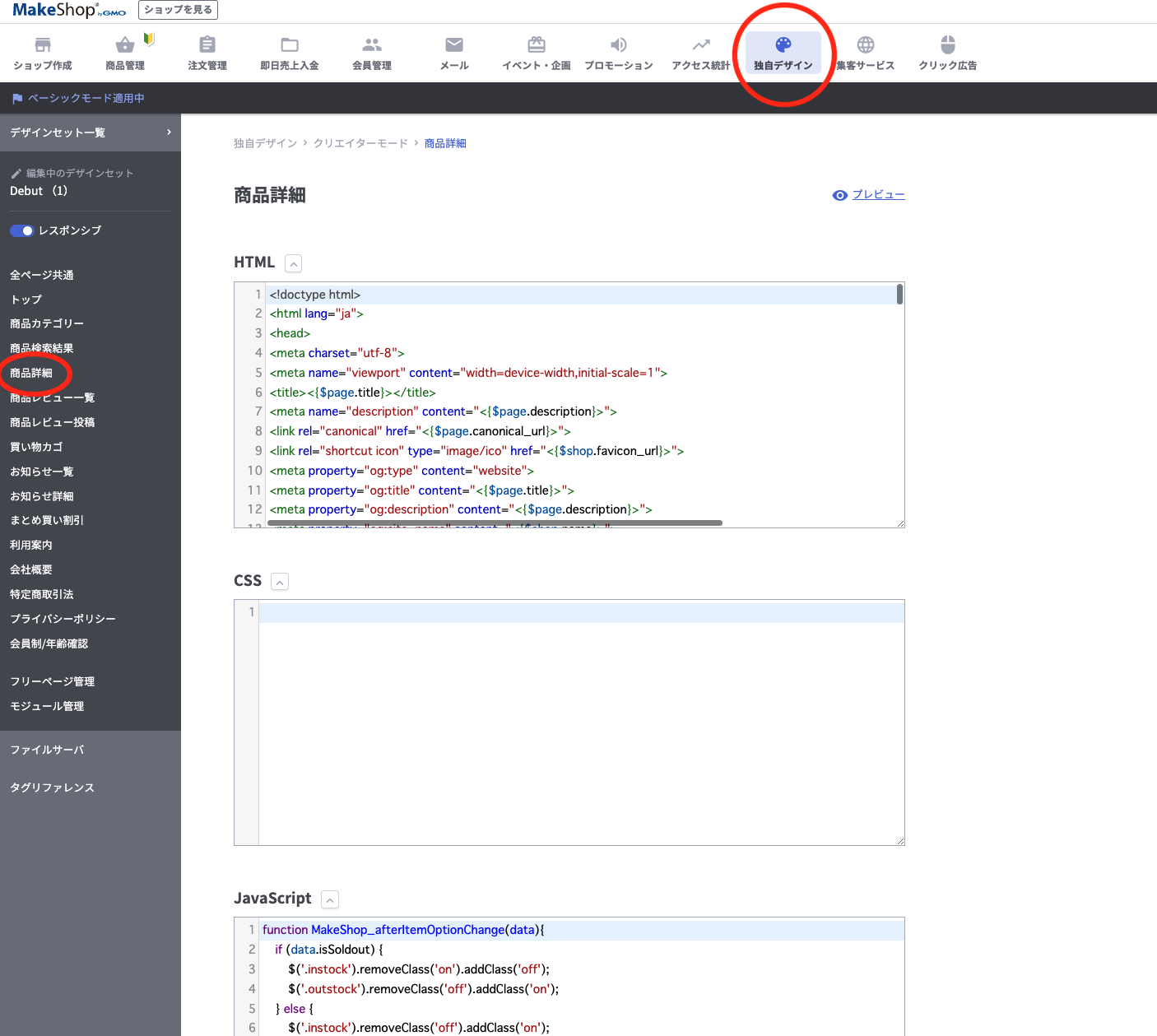
商品詳細画面のテンプレートを開く
makeshop管理画面から「独自デザイン」→「対象のテンプレート選択」→「商品詳細画面」をクリックします。

SDK挿入
以下記述箇所を見つけます。
<div class="item-detail-addcart">
次にその上にprotegerのSDKを以下の様に挿入します。
<div id="proteger-plan"></div>
<script type="text/javascript" src="https://sdk.helloproteger.com/v2/proteger-sdk-makeshopcreatormode-plan.min.js" charset="utf-8"></script>
<script>
Proteger.config("StoreID", "<{$item.system_code}>", "prd", "#3e9f26", ".cart-btn", '[data-id="makeshop-item-quantity"]');
</script>
パラメータはショップによって異なるので適宜変更して下さい。
<script>
Proteger.config("コピーしたStoreID", "<{$item.system_code}>", "prd", "#3e9f26(ボタンを押した時の色16進数)", "カートに追加するボタンのセレクタクエリ", "数量のセレクタクエリ");
</script>
プレビュー確認
プレビューを確認して以下の様になっているか確認して下さい。
(CSSで軽微な修正が必要な場合もあります。)

Updated 5 months ago
