proteger SDK設定
概要
この記事では、proteger SDK、proteger ecforce SDKの重要なファイルを挿入する方法について説明します。
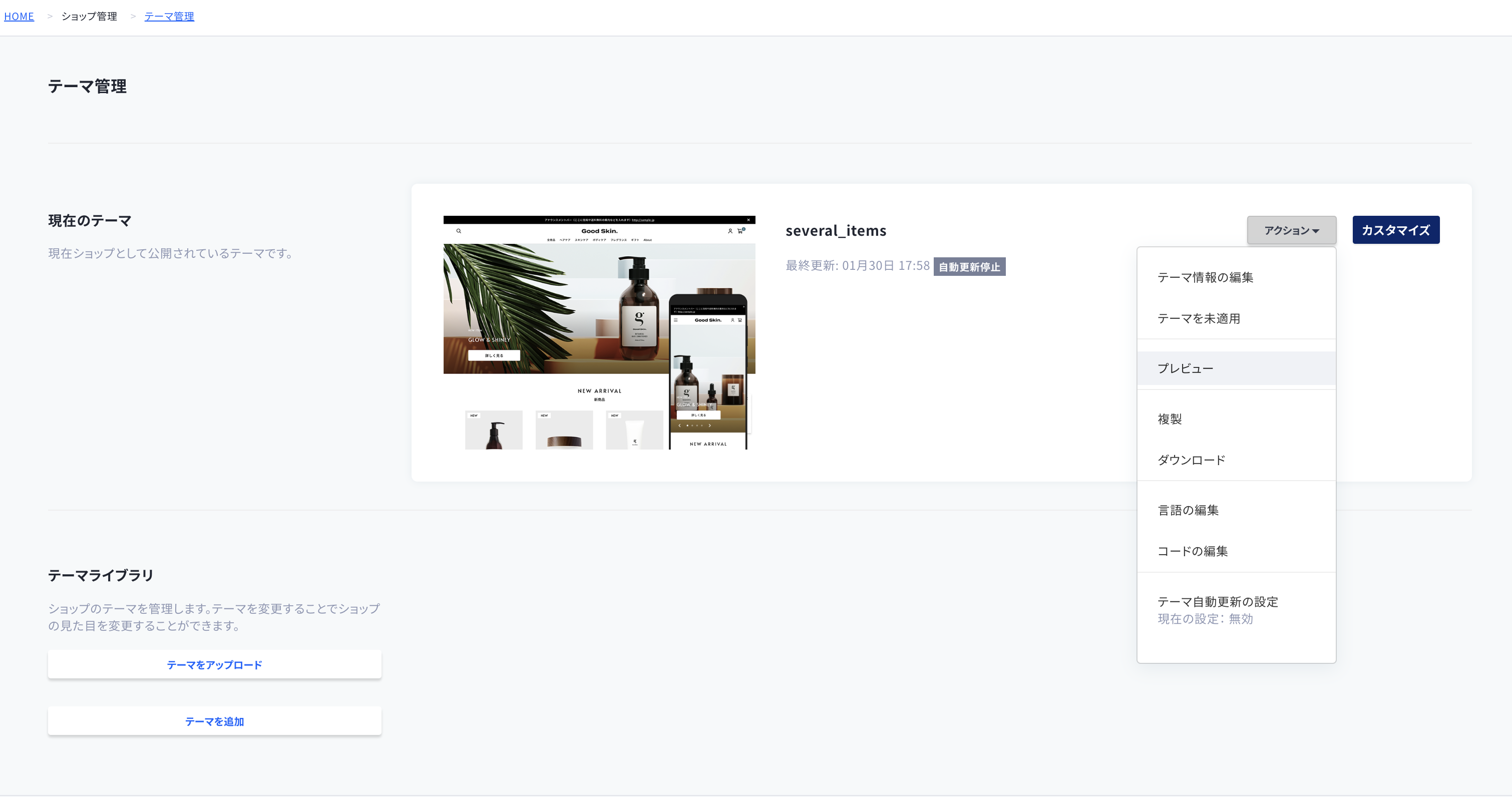
ドキュメントはデフォルトのテーマである「several_items」を基準に紹介しています。
所要時間:約30分
設定
- ecforceのコードエディタを開きます。
- 現在のテーマを複製します。
以降は複製したテーマで行います。

ec_force/shop/sections/products_show_content.liquidを開き、次のコードを</section>の上に追加し[保存する]をクリックします。
{% include 'ec_force/shop/snippets/proteger-product-integration.html' %}
ec_force/shop/sections/carts_show_content.liquidを開き、次のコードを</section>の上に追加し[保存する]をクリックします。
{% include 'ec_force/shop/snippets/proteger-cart-integration.html' %}
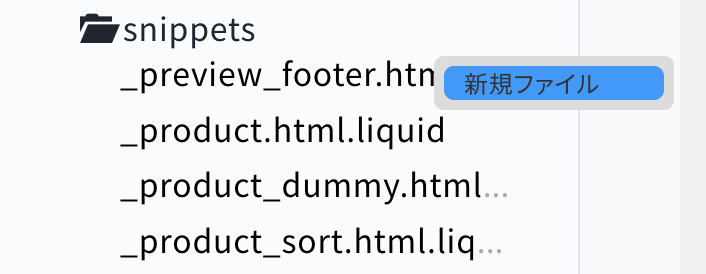
- (コード エディターの左側のサイドバーで)、スニペットディレクトリ(ec_force/shop/snippets/)を見つけて、[新規ファイル] をクリックし、
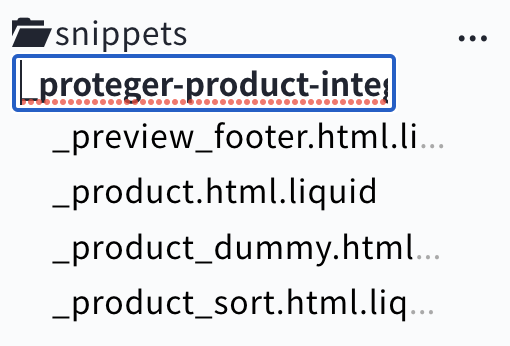
_proteger-product-integration.html.liquidという名前を付けます。


- 同じように
_proteger-cart-integration.html.liquidという名前で作成します。 - 次のコードを
_proteger-product-integration.html.liquidに追加します。
<script src="https://sdk.helloproteger.com/proteger-sdk-min.js"></script>
<script src="https://sdk.helloproteger.com/v1/ecforce-plan.min.js"></script>
<script>
window.addEventListener('DOMContentLoaded', function(){
Proteger.config({
storeId: '{STORE_ID}',
logoUrl: '{STORE_LOGO_URL}',
protegerEnv: "prd",
});
});
</script>
- 次のコードを
_proteger-cart-integration.html.liquidに追加します。
<script src="https://sdk.helloproteger.com/proteger-sdk-min.js"></script>
<script src="https://sdk.helloproteger.com/v1/ecforce-cart.min.js"></script>
<script>
window.addEventListener('DOMContentLoaded', function(){
Proteger.config({
storeId: '{STORE_ID}',
logoUrl: '{STORE_LOGO_URL}',
protegerEnv: "prd",
});
ProtegerCart.config({color: "#3e9f26"});
});
</script>
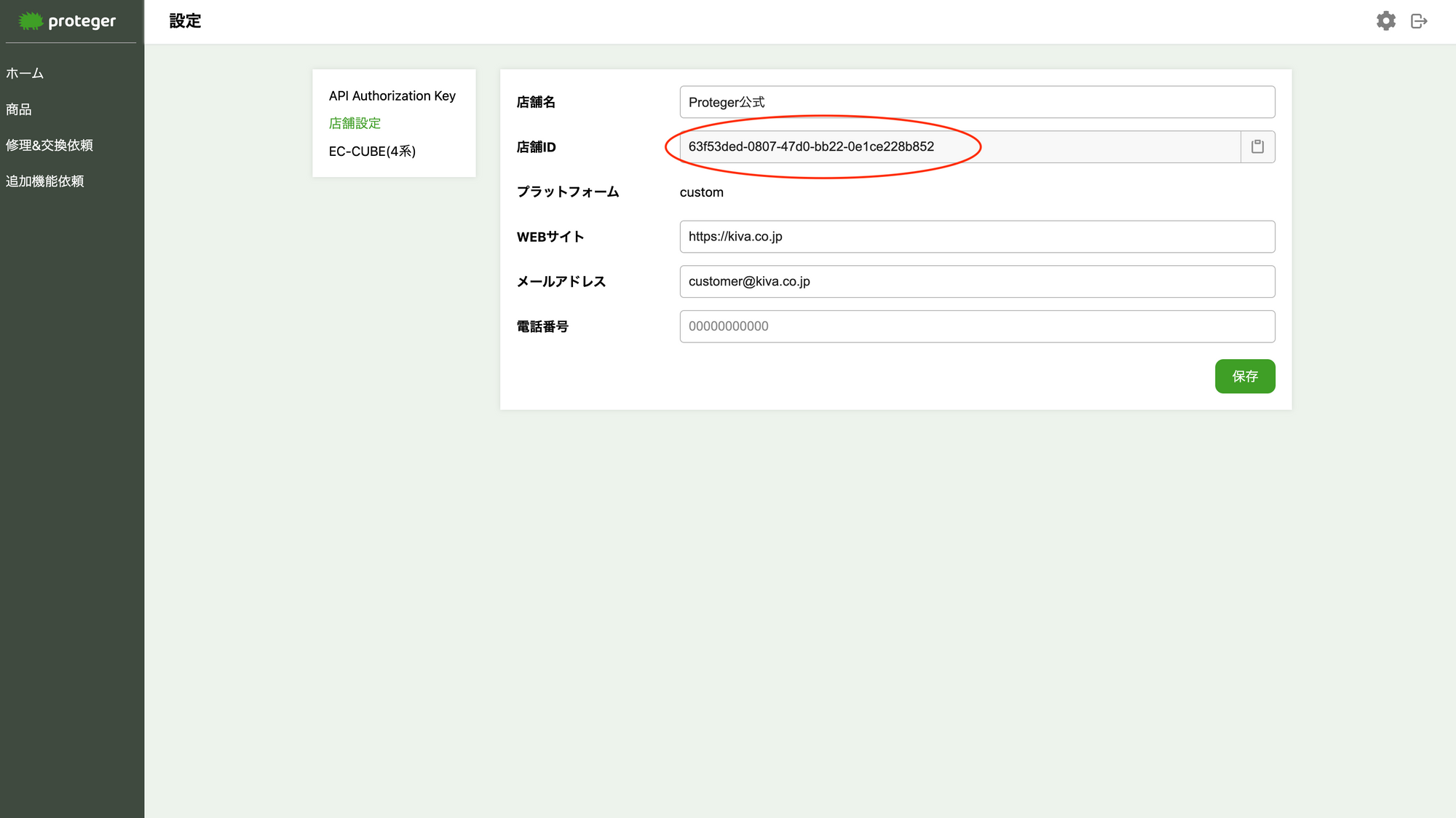
- 追加したコードで、「{STORE_ID}」というテキストを管理画面に表示されているストア ID に置き換えます。「{STORE_LOGOURL}」をストアの任意のロゴに置き換えます。完了したら、[保存する] をクリックします。

確認
-
[プレビュー]をクリックしてプレビューを開きます。
-
ブラウザのコンソールを開きます。
Tips:キーボードの F12が一般的です。 Google Chrome で、ページの任意の場所を右クリックし、[検証] をクリックする事でも開く事ができます。 -
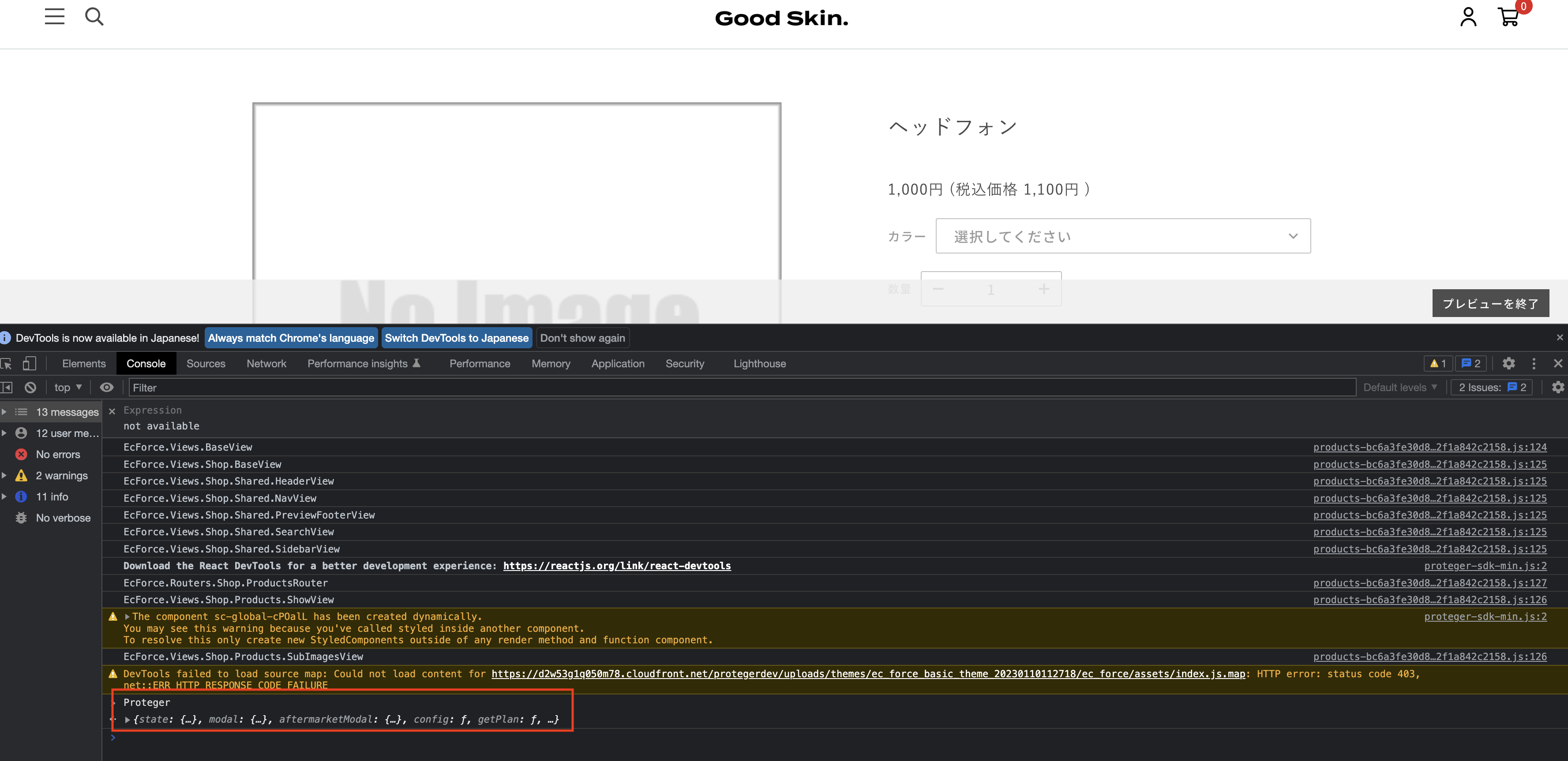
任意の商品詳細ページに遷移し、コンソールにProtegerを入力します。
エラーが表示されず、画像の様になれば問題ありません。

NOTE
お困りの際は担当者または下記のメールアドレスにいつでもご連絡下さい。
[email protected]
Updated 5 months ago
