商品ページ統合
テーマについて
デフォルトのテーマである「スタートアップテーマ」を基準に紹介しています。
お使いのテーマに合わせて適宜変更して下さい。
プレビューを確認した上で慎重に本番環境に反映させてください。
概要
このセクションでは、次の手順について説明します。
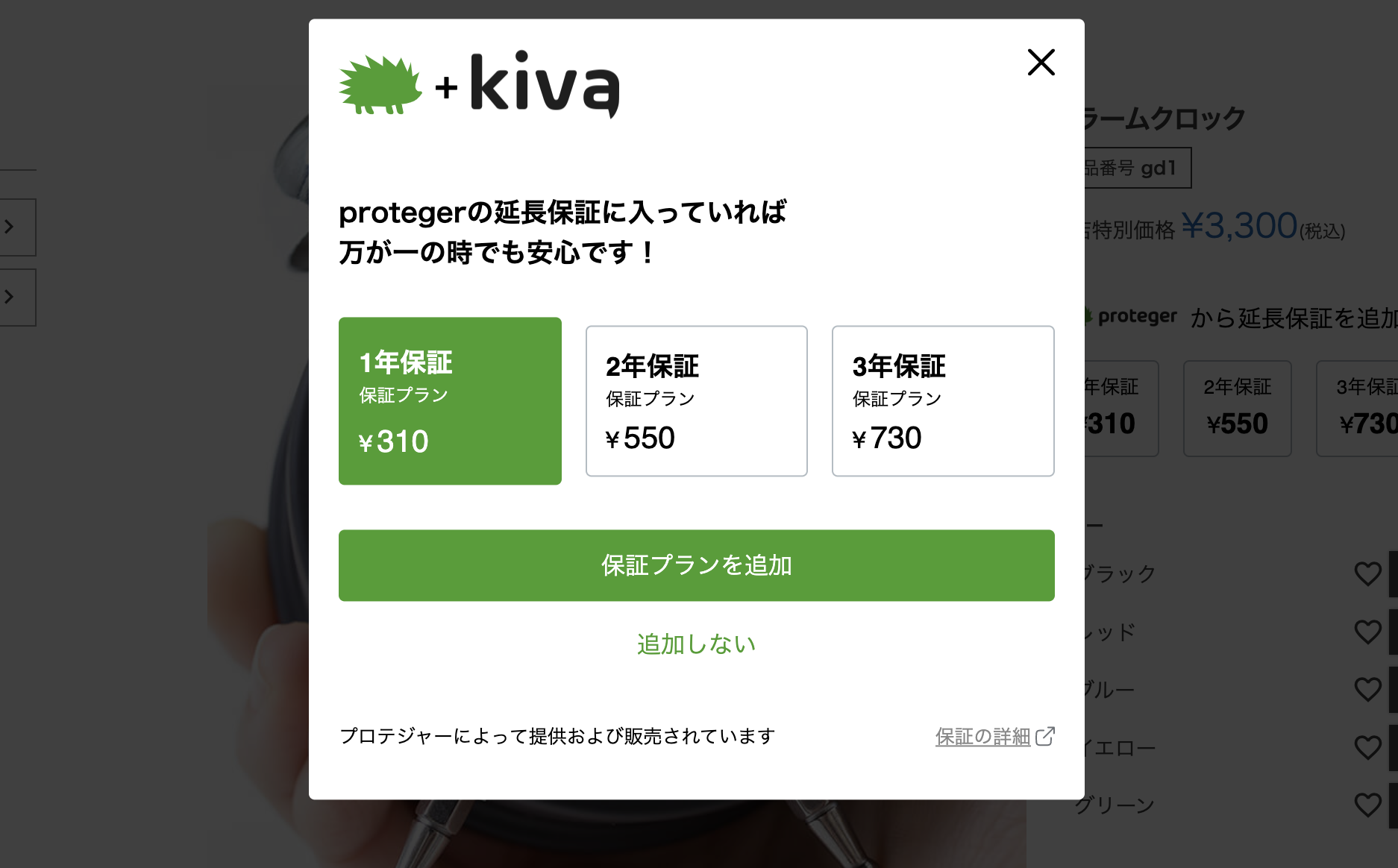
- プランの表示とモーダルの表示
- [カートに入れる]ボタンとフォーム要素を見つけます
- proteger-product-integrationパーツの追加
所要時間:約1時間


設定
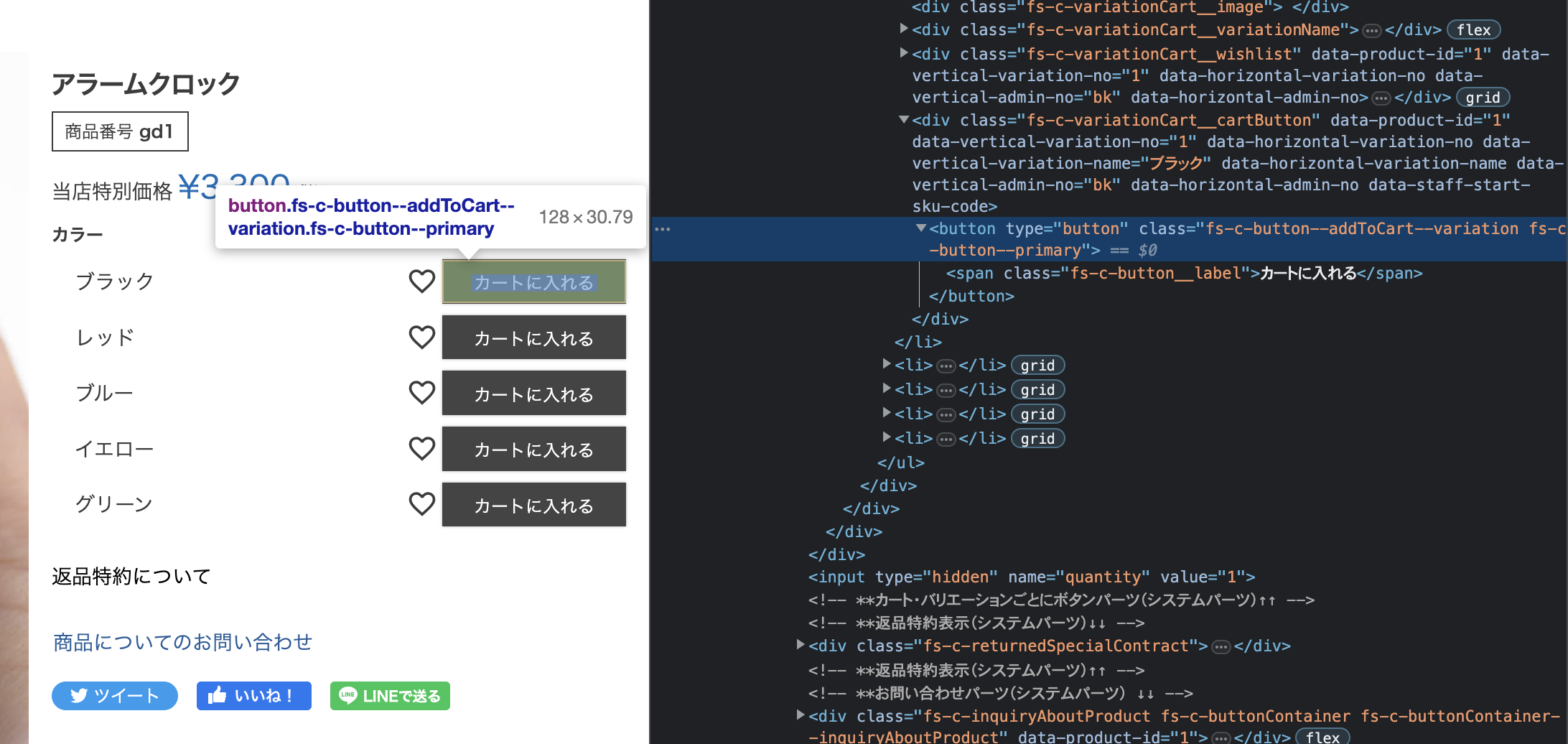
- [カートに入れる]ボタンのクラス名を見つけます。
- 商品ページで[カートに入れる]ボタンを見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素上で
<button>が見つかるまで要素の上にカーソルを置きます。 - クラス名を見つけます。これは、ステートメント
class=の後の属性名になります。 - クラス名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。
複数カートに入れるボタンがある場合
futureshopはバリエーション毎に[カートに入れる]ボタンが表示されている場合があります。
バリエーションが無い([カートに入れる]ボタンが1つ)場合にも動作する様に、適切なクラス名を設定する必要があります。

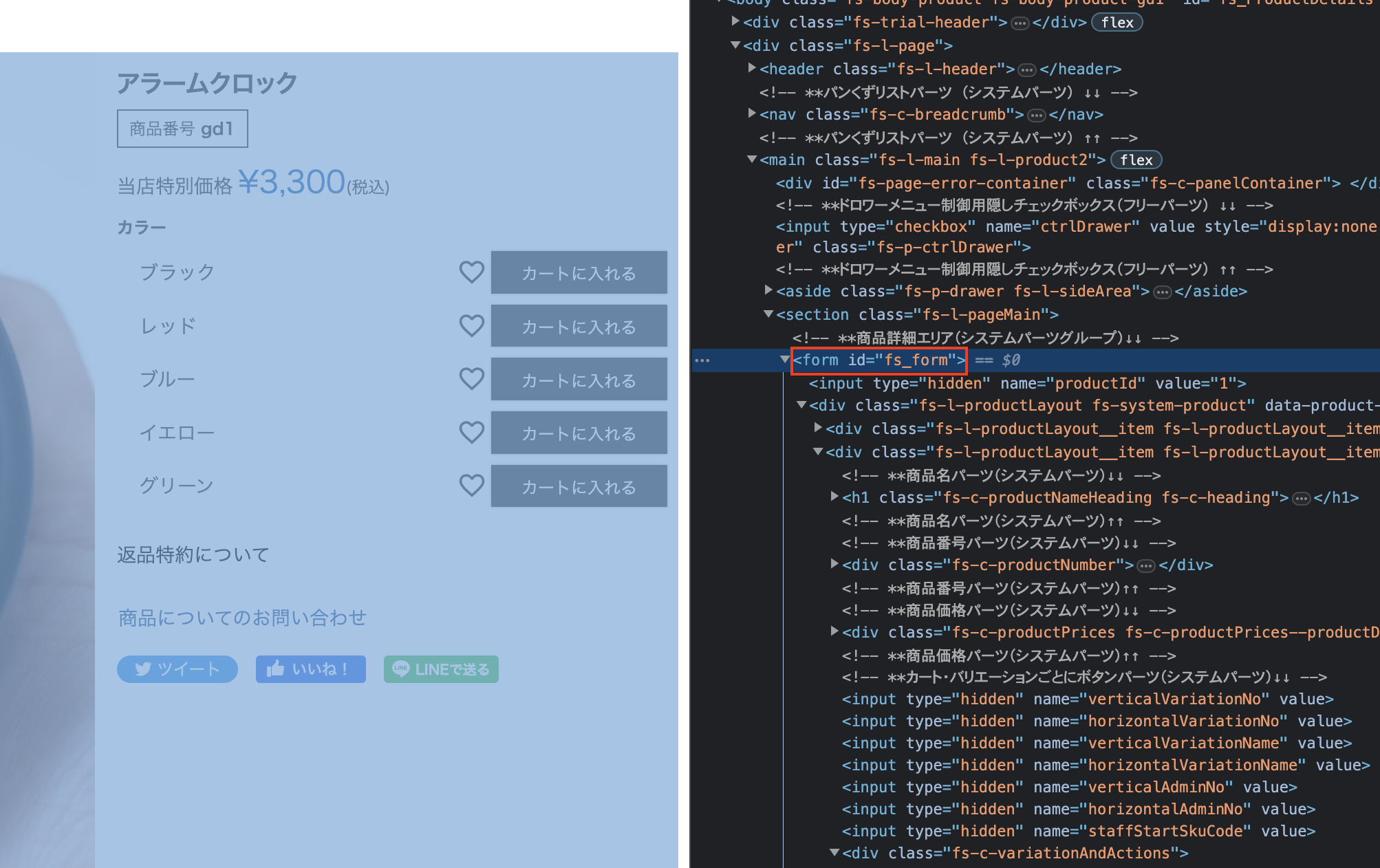
- フォームのクラス名を見つけます。
- 商品ページで[カートに入れる]ボタンを見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素で、
<form>が見つかるまで要素の上にカーソルを置きます。
Note: タブの要素にカーソルを合わせると、ページ上で強調表示されていることがわかります。 - id名を見つけます。これは、ステートメント
id=の後の属性名になります。 - id名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

-
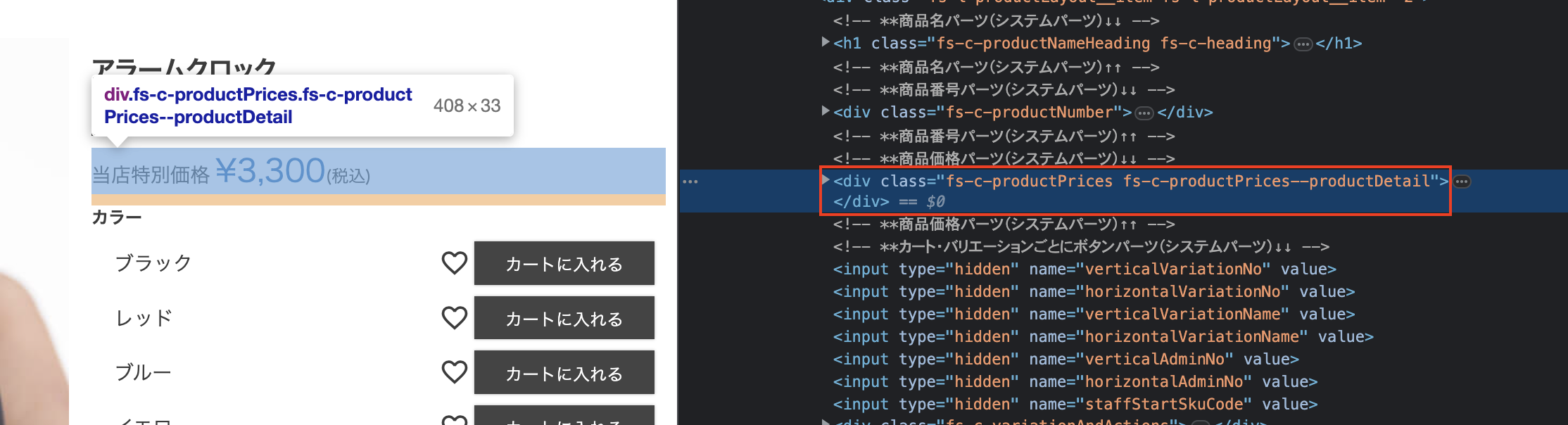
protegerを表示する[上の要素]を見つけます。
*例では価格の下に表示する事を想定しています。- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素で、
<div class="fs-c-productPrices fs-c-productPrices--productDetail">が見つかるまで要素の上にカーソルを置きます。
Note: タブの要素にカーソルを合わせると、ページ上で価格が強調表示されていることがわかります。 - クラス名を見つけます。これは、ステートメント
class=の後の属性名になります。 - class名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

-
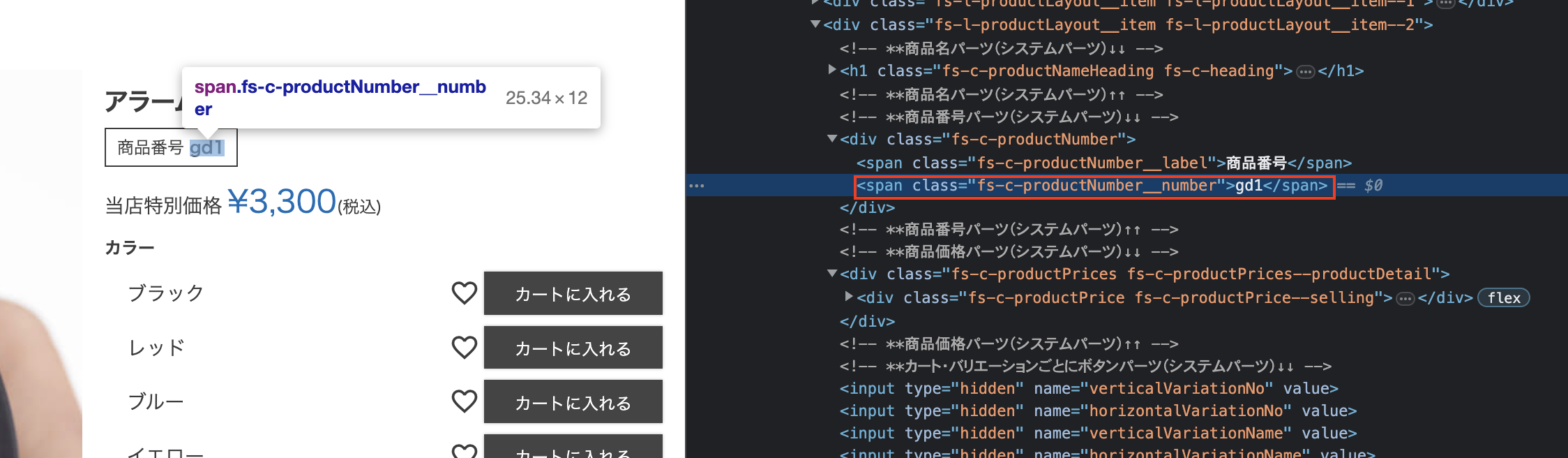
[商品番号]を見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素で、
商品番号の値が見つかるまで要素の上にカーソルを置きます。
Note: タブの要素にカーソルを合わせると、ページ上で価格が強調表示されていることがわかります。 - クラス名を見つけます。これは、ステートメント
class=の後の属性名になります。 - class名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

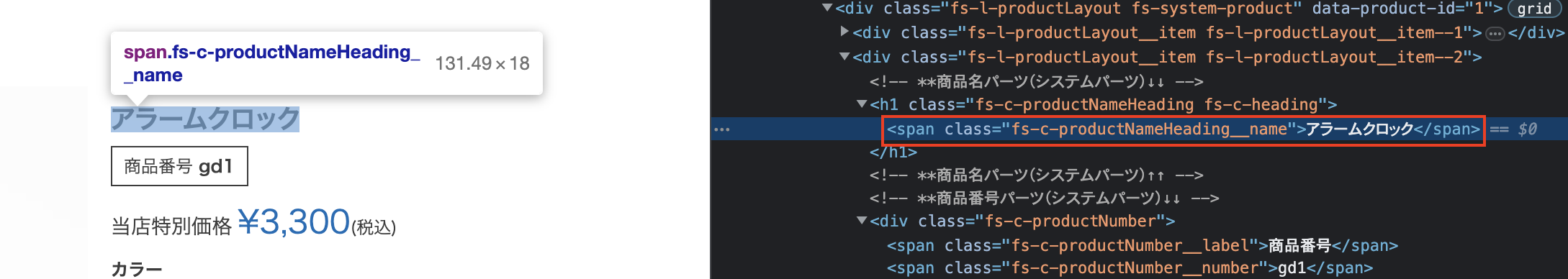
- [商品名]を見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素で、
商品名が見つかるまで要素の上にカーソルを置きます。
Note: タブの要素にカーソルを合わせると、ページ上で価格が強調表示されていることがわかります。 - クラス名を見つけます。これは、ステートメント
class=の後の属性名になります。 - class名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

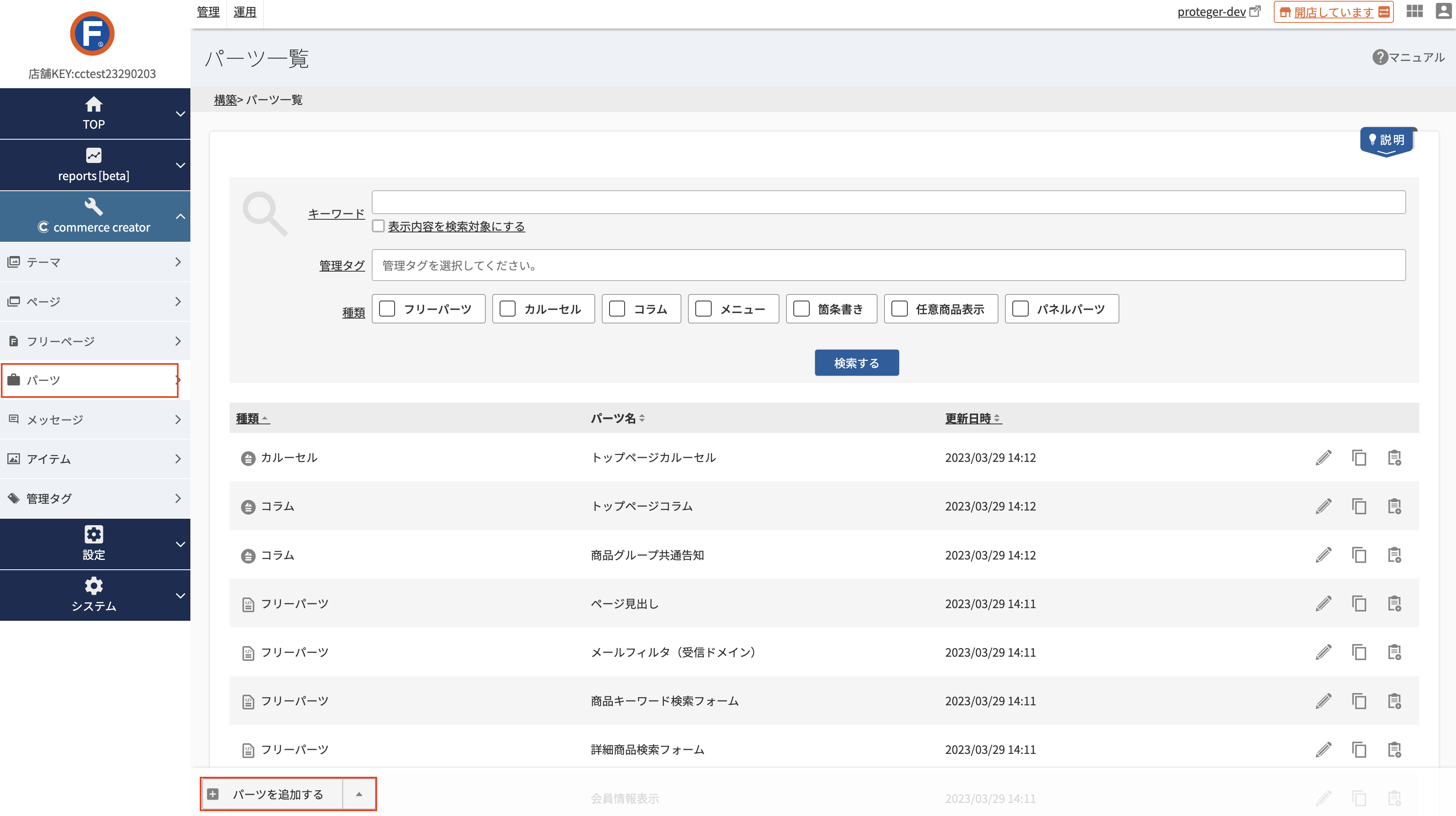
- futureshopの管理画面からcommerce creatorを開き、サイドバーから「パーツ」を選択し、「パーツを追加する」をクリックして「フリーパーツ」を選択します。

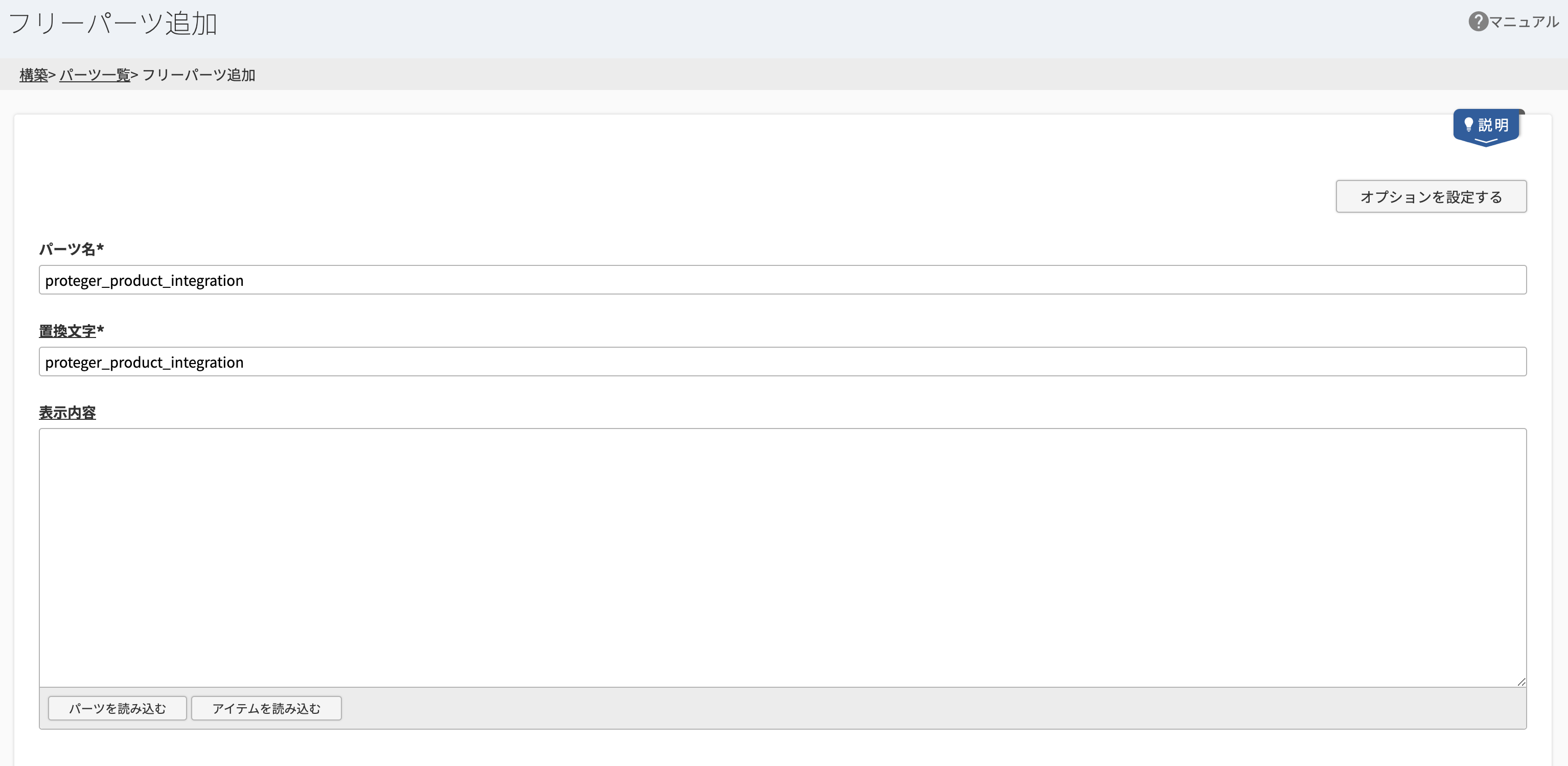
- 「パーツ名」、「置換文字」にそれぞれ
proteger_product_integrationを入力します。

- 「表示内容」に下記のコードを挿入します。
<script src="https://sdk.helloproteger.com/proteger-sdk-min.js"></script>
<script src="https://sdk.helloproteger.com/v1/futureshop-plan.min.js"></script>
<script>
window.addEventListener('DOMContentLoaded', function(){
Proteger.config({
storeId: '{STORE_ID}',
logoUrl: '{STORE_LOGO_URL}',
protegerEnv: "prd",
});
});
</script>
<script>
// DOMContentLoadedでスクリプトを実行し、サイトのロード時間に影響を与えないようにする
window.addEventListener('DOMContentLoaded', function(){
// protegerのオファーを表示する前に、protegerがウィンドウ内に存在するかどうかをチェックします。
if (window.Proteger && window.ProtegerFutureshop) {
/************************/
/* Initial Variables */
/************************/
const productFormSelector = 'ADD SELECTOR HERE'; // フォーム要素のセレクタに変更
const addToCartButtonSelector = 'ADD SELECTOR HERE'; // [カートに追加する]ボタンのセレクタに変更
const protegerOfferSymbolSelector = 'ADD SELECTOR HERE'; // protegerを表示する[上の要素]のセレクタに変更
const productIdSelector = 'ADD SELECTOR HERE'; // 商品番号のセレクタに変更
const productTitleSelector = 'ADD SELECTOR HERE'; // 商品名のセレクタに変更
const productForm = document.querySelector(productFormSelector);
const addToCartButtons = productForm.querySelectorAll(addToCartButtonSelector); // バリエーションで複数の[カートに追加する]ボタンが存在する
const productTitle = document.querySelector(productTitleSelector).textContent;
const protegerOfferSymbol = document.querySelector(protegerOfferSymbolSelector)
const protegerOffer = document.createElement('div');// プランを表示するシンボルエレメント
protegerOffer.id = 'proteger-offer';
protegerOfferSymbol.parentElement.insertBefore(protegerOffer, protegerOfferSymbol.nextSibling);
/************************/
/* initProductOffer */
/************************/
// プランの初期化、PDP ATCボタン機能の処理
function initProductOffer() {
// safe機能
if(!productForm || !addToCartButtons || !protegerOffer) return;
// 商品がproteger保証かどうかを確認し、保証の場合はATCを無効化する。
function isProteger() {
if(productTitle.includes('proteger')){
addToCartButtons.forEach(function(button) {
button.disabled = true;
});
}
}
// 商品がproteger保証かどうかを確認し、保証の場合はATCを無効化する。
isProteger();
let productId;
// productForm から producttId を取得し、初期プランをレンダリングします。
productId = productForm.querySelector(productIdSelector).textContent;
Proteger.buttons.render('proteger-offer', {
productId: productId,
});
//[カートに追加]ボタンのハンドラー
function handleAddToCart(e) {
e.preventDefault();
e.stopImmediatePropagation();
const quantityEl = productForm.querySelector('[name="quantity"]'); // 数量のセレクタに変更
const quantity = quantityEl && quantityEl.value;
// 保証プランコンポーネントを取得
const component = Proteger.buttons.instance('proteger-offer');
// 選択された保証プランを取得
const plan = component.getPlanSelection();
let index = Array.from(addToCartButtons).indexOf(e.target);
// ボタンのchild要素がクリックされる場合は、ボタンをparentElementで取得
if (index < 0) {
index = Array.from(addToCartButtons).indexOf(e.target.parentElement);
}
ProtegerFutureshop.addPlanToCart({
productId: productId,
plan: plan,
quantity: quantity,
modal: true,
},
function() {
addToCartButtons[index].removeEventListener('click', handleAddToCart, true);
addToCartButtons[index].click();
addToCartButtons[index].addEventListener('click', handleAddToCart, true);
}
);
}
//ATCをクリックするとhandleAddToCartが実行され、イベントをキャプチャ
addToCartButtons.forEach((button, index) => {
button.addEventListener('click', handleAddToCart, true);
});
}
// 初期レンダリング
initProductOffer();
}
})
</script>
proteger_product_integration内で次のコードを変更します (24 ~ 28 行目)。productFormSelectorのADD SELECTOR HEREを、上記で取得したフォーム idに置き換えます。
NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。前方に#シャープを付けてください。addToCartButtonSelectorのADD SELECTOR HEREを、上記で取得した[カートに追加]ボタンのクラスに置き換えます。
NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。前方に.ピリオドを付けてください。protegerOfferSymbolSelectorのADD SELECTOR HEREを、上記で取得したprotegerを表示する[上の要素]のクラスに置き換えます。
NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。前方に.ピリオドを付けてください。productIdSelectorのADD SELECTOR HEREを、上記で取得した[商品番号]のクラスに置き換えます。
NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。前方に.ピリオドを付けてください。productTitleSelectorのADD SELECTOR HEREを、上記で取得した[商品名]のクラスに置き換えます。
NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。前方に.ピリオドを付けてください。
const productFormSelector = 'ADD SELECTOR HERE'; // フォーム要素のセレクタに変更
const addToCartButtonSelector = 'ADD SELECTOR HERE'; // [カートに追加する]ボタンのセレクタに変更
const protegerOfferSymbolSelector = 'ADD SELECTOR HERE'; // protegerを表示する[上の要素]のセレクタに変更
const productIdSelector = 'ADD SELECTOR HERE'; // 商品番号のセレクタに変更
const productTitleSelector = 'ADD SELECTOR HERE'; // 商品名のセレクタに変更
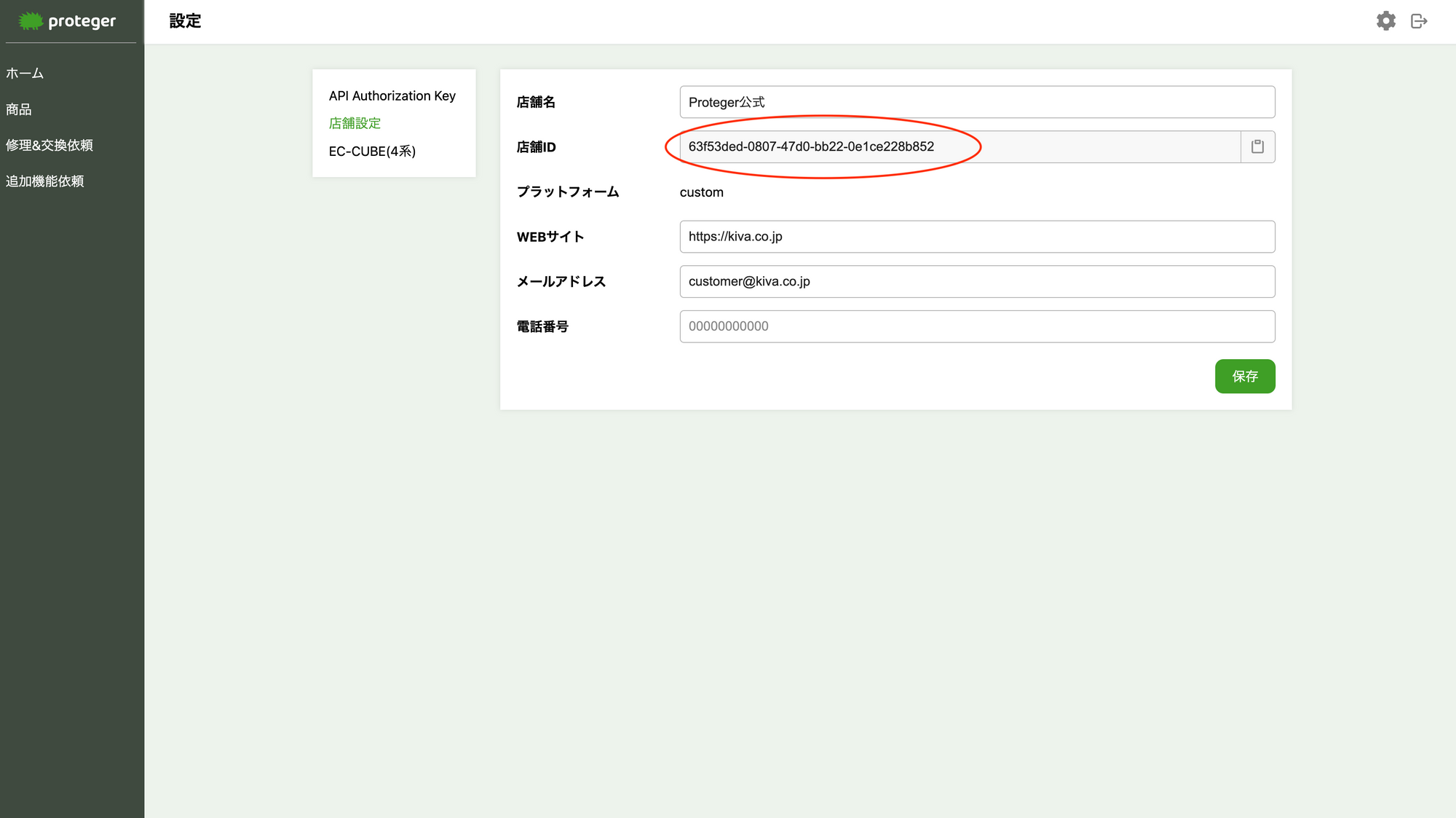
- 「{STORE_ID}」というテキストを管理画面に表示されているストア ID に置き換えます。「{STORE_LOGOURL}」をストアの任意のロゴに置き換えます。完了したら、[保存する] をクリックします。

- 完成したprotegerのパーツを商品詳細ページに追加します。
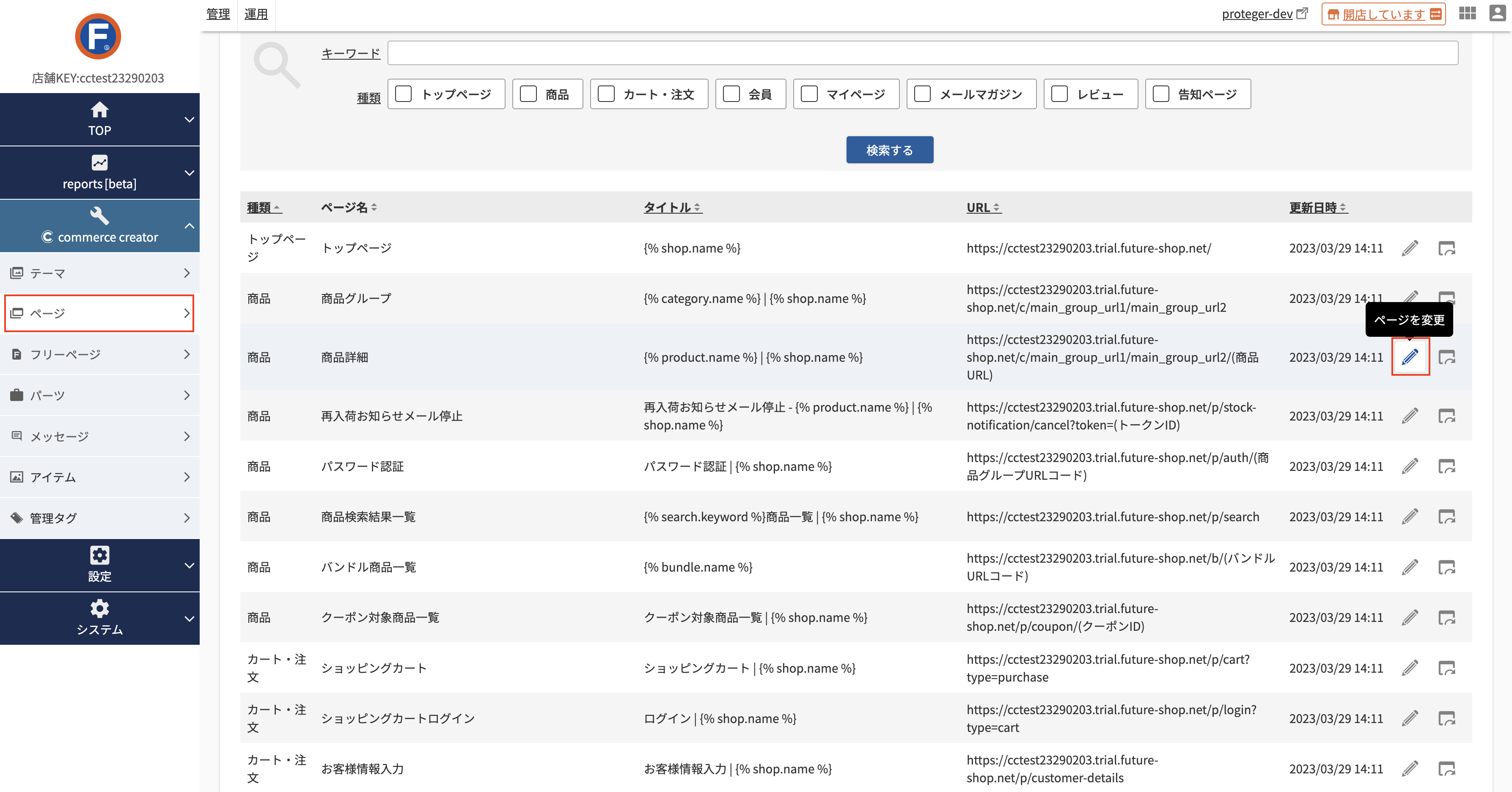
- commerce creatorから[ページ]を選択し、商品詳細の[ページを変更]をクリックします。

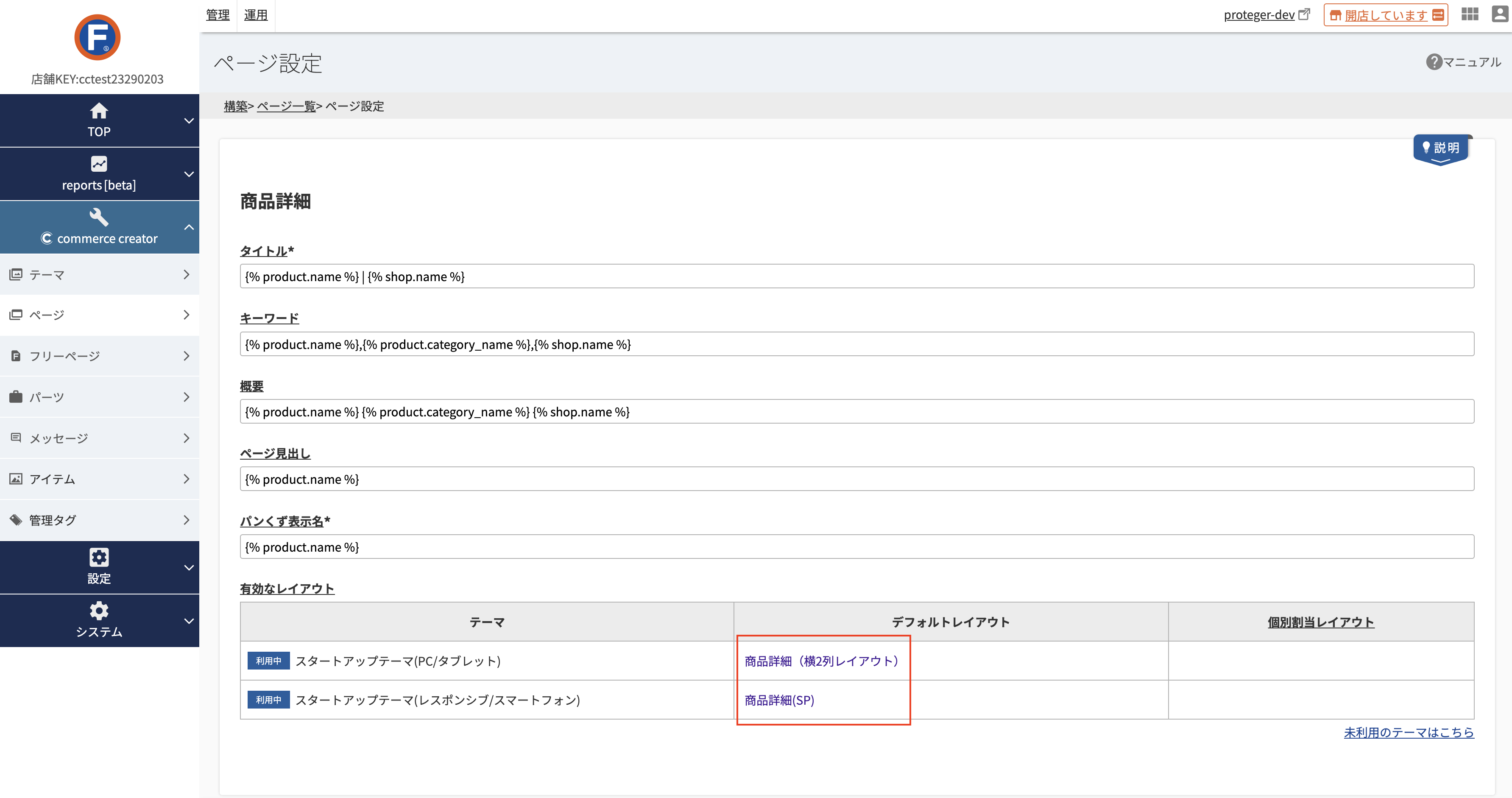
- レイアウトをクリックします。
スマートフォン、PCが分かれている場合両方で同様の設定が必要です。

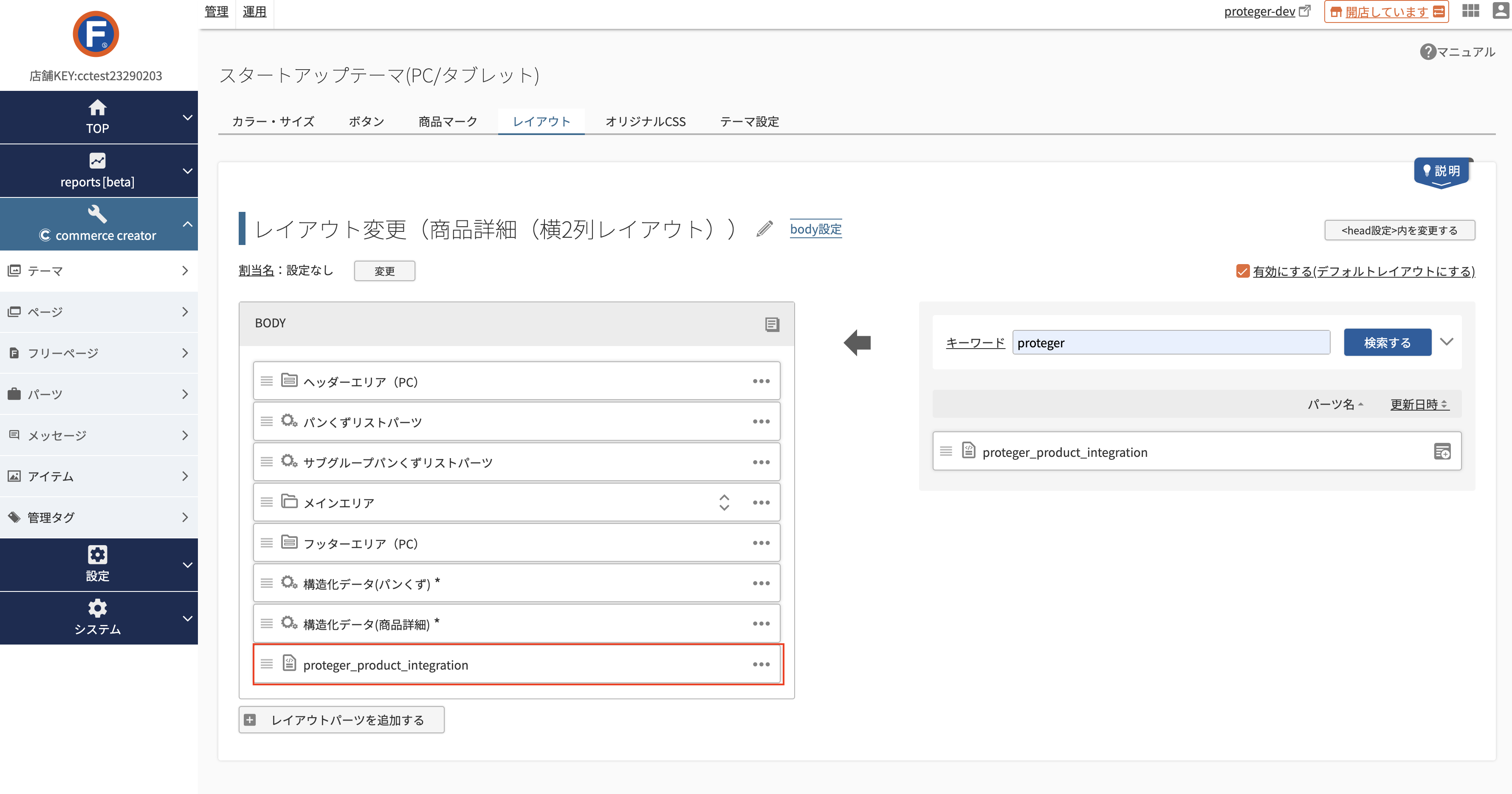
- BODYの最下部に先ほど作成した
proteger_product_integrationを設定します。

- 設定は完了です。このまま次の確認セクションに進んでください。
確認
- [プレビュー]をクリックしてプレビューを開きます。
- 保証対象製品ページに移動します。
- プランが表示されている事を確認します。

- モーダルが表示される事を確認します。

- 両方のパターンで商品と保証がカートに追加される事を確認します。

- 完了です 🎉
NOTE
お困りの際は担当者または下記のメールアドレスにいつでもご連絡下さい。
[email protected]
Updated 3 months ago
